倒叉树
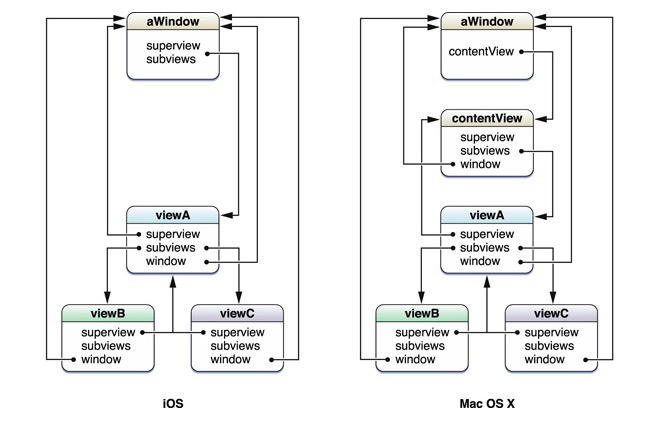
视图层次结构定义了一个window中所有视图之间的关系。你可以把它想象成倒叉树,window作为树的最高节点,接着按照父控件-子控件的关系连接起来。从视觉的角度看,视图层级结构的本质是密围式的:一个视图包含一个或者多个子视图,最终window包含所有的视图。如下图所示:
作用
- 视图层次结构是响应者链条的主要组成部分。
- 用来决定,应用的框架在绘制过程中渲染窗口内容时如何排列视图顺序。
- 视图层级结构控制着视图构图理念。
- 你可以通过添加子控件的形式来创建复合式view。最终,视图层级成为窗口中多个系统互相协调的决定性因素
属性
3个层级结构中视图的属性来决定视图之间的关系:
- superview父控件 — 比当前view的层要高的控件;父控件包围着这个view。除了最高节点的view,所有的view都会有自己父控件;
- subviews子控件 — 比当前view的层要低的控件; 当前控件包含着的所有控件。一个view可能有多个子控件,也可能没有。
- 一个view有一个标识他们的window的属性。
如图:
注
在OS X 中,窗口也有一个独立的“content view”,所有的其他控件都起源于这个背景控件。然而,在iOS应用中,一个窗口就是一个view,所以它是它自己的“content view”。